簡単!WordPressのプラグインを使って注文フォームをコピペで作る

WordPressに注文フォームを追加したい。そんなプラグインないかなーと探してみたけど、これというのが見つからなかった。探し方が悪かったのか?
お問い合わせフォームプラグインである「Contact Form 7」を使ってもいいんだけど、入力チェック(バリデーション)できないのでなんだか頼りない。
で、いろいろ調査してたら「MW WP Form」なるプラグインを発見。これは使えそう!
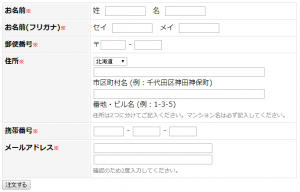
で、実際に注文フォームをプラグインで作ってみたらこうなった。
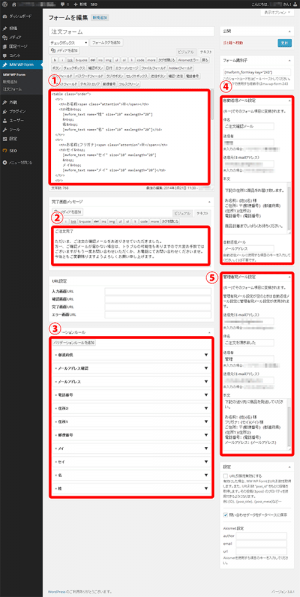
パッと見、設定方法が分かりにくいので、必要最低限の設定で注文フォームを作る方法をメモしておく。基本的には指定箇所にコピペするだけ。
上の画面の各部分は、以下の項目をあらわしている。
- 注文フォーム
- 完了画面
- 入力チェック
- 自動返信メール
- 管理者宛メール
それではコピペして作っていきましょう!
1.まずは注文フォーム部分に以下のHTMLをコピペする。ちなみにEC-CUBEの入力フォームを参考にしてます。
<table class="order">
<tr>
<th>お名前<span class="attention">※</span></th>
<td>姓
[mwform_text name="姓" size="10" maxlength="20"]
名
[mwform_text name="名" size="10" maxlength="20"]</td>
</tr>
<tr>
<th>お名前(フリガナ)<span class="attention">※</span></th>
<td>セイ
[mwform_text name="セイ" size="10" maxlength="20"]
メイ
[mwform_text name="メイ" size="10" maxlength="20"]</td>
</tr>
<tr>
<th>郵便番号<span class="attention">※</span></th>
<td>
[mwform_zip name="郵便番号"]</td>
</tr>
<tr>
<th>住所<span class="attention">※</span></th>
<td>
[mwform_select name="都道府県" children="北海道,青森県,岩手県,宮城県,秋田県,山形県,福島県,茨城県,栃木県,群馬県,埼玉県,千葉県,東京都,神奈川県,新潟県,山梨県,長野県,富山県,石川県,福井県,岐阜県,静岡県,愛知県,三重県,滋賀県,京都府,大阪府,兵庫県,奈良県,和歌山県,鳥取県,島根県,岡山県,広島県,山口県,徳島県,香川県,愛媛県,高知県,福岡県,佐賀県,長崎県,熊本県,大分県,宮崎県,鹿児島県,沖縄県"]
<br />
[mwform_text name="住所1"]
<br />
市区町村名 (例:千代田区神田神保町)
[mwform_text name="住所2"]
<br />
番地・ビル名 (例:1-3-5)
<br />
<span class="mini">住所は2つに分けてご記入ください。マンション名は必ず記入してください。</span></td>
</tr>
<tr>
<th>携帯番号<span class="attention">※</span></th>
<td>
[mwform_tel name="電話番号"]</td>
</tr>
<tr>
<th>メールアドレス<span class="attention">※</span></th>
<td>
[mwform_text name="メールアドレス" size="40"]
<br />
[mwform_text name="メールアドレス確認" size="40"]
<br />
<span class="mini">確認のため2度入力してください。</span></td>
</tr>
</table>
[mwform_submit name="submit" value="注文する"]
あと必須ではないけど、テーブルが綺麗に表示されるように、wordpressのスタイルシートに以下のcssをコピペしておくと良いかも。
/* 注文フォーム */
table.order {
border-top: #ddd solid 1px;
border-right: #ddd solid 1px;
padding: 0;
width: 80%;
}
table.order th,
table.order td {
border-bottom: #ddd solid 1px;
border-left: #ddd solid 1px;
padding: 5px;
vertical-align: top;
}
table.order th {
background-color: #f5f5f5;
width: 30%;
text-align: left;
}
table.order td {
background-color: #fff;
}
table.order .attention {
color: red;
font-size: small;
}
table.order .mini {
color: gray;
font-size: small;
}
2.完了画面部分に以下のテキストをコピペする。
ご注文完了 ただいま、ご注文の確認メールをお送りさせていただきました。 万一、ご確認メールが届かない場合は、トラブルの可能性もありますので大変お手数ではございますがもう一度お問い合わせいただくか、お電話にてお問い合わせくださいませ。 今後ともご愛顧賜りますようよろしくお願い申し上げます。
3.入力チェックはコピペできないので、各項目を設定していく。
バリデーションを適用する項目には、上記1のnameオプションに設定した値を入力しておく。
例えば、[mwform_zip name="郵便番号"]なら郵便番号となる。
必須項目にチェックを入れて、入力文字数の制限を入れたら出来上がり。
郵便番号、電話番号、メールアドレスはそのバリデーションが用意されているので、項目にあわせてチェックを入れる。
確認のために入れるメールアドレスには、一致する項目にメールアドレスと入れておく。
これだけで一致しているか調べてくれるんですね。素晴らしい!
4.自動返信メール部分に以下のテキストをコピペしておく。
ご注文ありがとうございました。
下記の住所に商品をお届け致します。
お名前: {姓}{名} 様
ご住所: 〒{郵便番号} {都道府県}{住所1}{住所2}
電話番号: {電話番号}
商品到着までしばらくお待ちください。
メールの件名も忘れずに。
あとここ注意!設定にある自動返信メールの入力欄に上記1で設定したメールアドレスのnameオプション値を設定しておくこと!
例えば、[mwform_text name="メールアドレス"]なら、メールアドレスとなる。
これを設定し忘れると自動返信メールが届かない。ので、ハマることとなる…。
5.管理者宛部分に以下のテキストをコピペする。
ご注文を頂きました。
下記の送り先に商品を発送してください。
お名前: {姓}{名} 様
フリガナ: {セイ}{メイ} 様
ご住所: 〒{郵便番号} {都道府県}{住所1}{住所2}
電話番号: {電話番号}
メールアドレス: {メールアドレス}
件名も忘れずに。
以上で最小限の設定が完了したはず。
設定画面上にある、フォーム識別子([mwform_formkey key="243"]のような感じ)を注文フォームを表示したい場所にコピペする。記事の最後とか固定ページとかかな。
他にもこのMW WP Formプラグインは優秀なので、注文情報をデータベースに保存したり、確認画面を表示させたり、URLを切り分けたりできるみたい。
その辺に興味があれば公式マニュアルに載ってるので、そちらへどうぞ。