1分で作るスマホ対応Bootstrap注文フォーム
掲載日:2014年3月24日更新
カテゴリ:Bootstrap

注文フォームは今後よく使うだろうから、ひとつ作って手元に置いておきたい。
どうせ作るならスマホ対応のがいいなあ。いやいやスマホだけとは言わず、タブレットやパソコンにも対応しているのがいい。
そうなるとBootstrapで作るのがいいかな?Bootstrapのグリッドレイアウトは強力だからレスポンシブルな注文フォームがすぐ作れそう。
というわけで作ってみた。
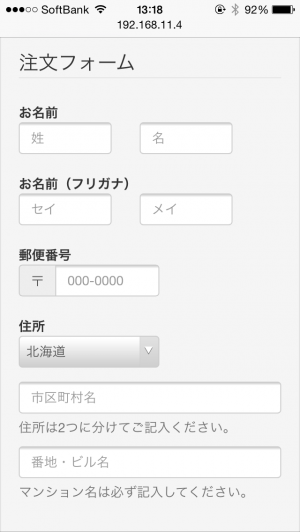
iPhone5sで見るとこんな感じ。下の方が切れちゃってますが…。
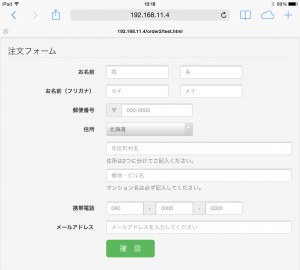
iPad Airで見るとこんな感じ。
パソコンで見るとこんな感じになった。
タブレットとあんまり変わらないなあ。
ソースを公開しときます。基本、コピペでいけます。
ただしグリッドレイアウトはBootstrapのバージョン3から導入されたっぽいので、導入にはBootstrap3を使ってください。
ちなみに今回はvervion3.1.1を使いました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title></title>
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="well">
<form class="form-horizontal">
<fieldset>
<legend>お届け先</legend>
<div class="form-group">
<label for="name" class="col col-xs-12 col-sm-4 col-md-3 control-label">お名前</label>
<div class="col col-xs-5 col-sm-3 col-md-3">
<input type="text" name="name1" id="name1" class="form-control" placeholder="姓">
</div>
<div class="col col-xs-5 col-sm-3 col-md-3">
<input type="text" name="name2" id="name2" class="form-control" placeholder="名">
</div>
<div class="col-xs-offset-2 col-sm-offset-2 col-md-offset-3"></div>
</div>
<div class="form-group">
<label for="kana" class="col-xs-12 col col-sm-4 col-md-3 control-label">お名前(フリガナ)</label>
<div class="col col-xs-5 col-sm-3 col-md-3">
<input type="text" name="kana1" id="kana1" class="form-control" placeholder="セイ">
</div>
<div class="col col-xs-5 col-sm-3 col-md-3">
<input type="text" name="kana2" id="kana2" class="form-control" placeholder="メイ">
</div>
<div class="col-xs-offset-2 col-sm-offset-2 col-md-offset-3"></div>
</div>
<div class="form-group">
<label for="zipcode" class="col col-xs-12 col-sm-4 col-md-3 control-label">郵便番号</label>
<div class="col col-xs-7 col-sm-4 col-md-4">
<div class="input-group">
<span class="input-group-addon">〒</span>
<input type="text" name="zipcode" id="zipcode" class="form-control" placeholder="000-0000">
</div>
</div>
<div class="col-xs-offset-5 col-sm-offset-4 col-md-offset-5"></div>
</div>
<div class="form-group">
<label for="pref" class="col col-xs-12 col-sm-4 col-md-3 control-label">住所</label>
<div class="col col-xs-7 col-sm-4 col-md-3">
<select name="pref" id="pref" class="form-control">
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</div>
<div class="col-xs-offset-5 col-sm-offset-4 col-md-offset-6"></div>
</div>
<div class="form-group">
<div class="col col-sm-8 col-sm-offset-4 col-md-9 col-md-offset-3">
<input type="text" name="addr1" id="addr1" class="form-control" placeholder="市区町村名">
<p class="help-block">住所は2つに分けてご記入ください。</p>
<input type="text" name="addr2" id="addr2" class="form-control" placeholder="番地・ビル名">
<p class="help-block">マンション名は必ず記入してください。</p>
</div>
</div>
<div class="form-group">
<label for="tel" class="col col-xs-12 col-sm-4 col-md-3 control-label">電話番号</label>
<div class="col-xs-12 colcol-xs-10 col-sm-6 col-md-7">
<div class="input-group">
<input type="tel" name="tel1" id="tel1" class="form-control" placeholder="080">
<span class="input-group-addon">-</span>
<input type="tel" name="tel2" id="tel2" class="form-control" placeholder="0000">
<span class="input-group-addon">-</span>
<input type="tel" name="tel3" id="tel3" class="form-control" placeholder="0000">
</div>
</div>
<div class="col-xs-offset-2 col-sm-offset-2 col-md-offset-2"></div>
</div>
<div class="form-group">
<label for="email" class="col col-xs-12 col-sm-4 col-md-3 control-label">メールアドレス</label>
<div class="col col-xs-12 col-sm-6 col-md-7">
<input type="email" name="email" id="email" class="form-control" placeholder="メールアドレスを入力してください">
</div>
<div class="col-xs-offset-0 col-sm-offset-2 col-md-offset-2"></div>
</div>
<div class="form-group">
<div class="col col-xs-9 col-xs-offset-3 col-sm-8 col-sm-offset-4 col-md-9 col-md-offset-3">
<button type="submit" class="btn btn-success btn-lg"> 確 認 </button>
</div>
</div>
</fieldset>
</form>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
jQuery(function($){
// 郵便番号入力による住所自動入力
$('#zipcode').change(function(){
var zip = $(this).val();
var url = 'http://api.zipaddress.net?callback=?';
var query = {'zipcode': zip};
$.getJSON(url, query, function(json){
$('#pref').val(json.pref);
$('#addr1').val(json.address);
});
});
});
</script>
</body>
</html>
さて郵便番号を入力すると住所が自動入力されます。
これはつながるnetさんのサイトを参考にしました。
すごくシンプルなのがいい!
かつBootstrapはjQueryを必須とするので、導入も楽なのが更にいい!
あと必要になりそうな入力チェック(バリデーション)なんかはPHPやJavaScriptなどで追加してください。
とりあえず今回はモックアップまでの公開ということで。